Demand for remote work systems is growing
The rapid growth in demand for remote work systems has resulted in new challenges of monitoring and troubleshooting devices used for this purpose. Recently, Webex events (calls, messages, etc) have jumped from 39 billion to 270 billion per day.
All well known video services are under heavy load. Cisco’s advantage in unified communication solutions is also based on high-quality functional devices equipped with high-quality cameras, sound systems, and microphones as well. Many employees started working remotely. Someone uses laptops for video conferencing; many employees make use of advanced devices, such as Webex devices: Series DX, MX, SX; Room/Roomkit/Codec and Webex Board’s.
Below we will take a particular look at the necessary elements to create a dashboard to monitor and manage Webex devices.
By using one dashboard, Collab admins can manage and automate many remote devices
Automatic monitoring and use of dashboards eliminates the need for tracking certain parameters and transfers all the necessary information into one center. This allows you to track and manage parameters.
What kind of useful cases can be implemented?
Using the dashboard as a remote control and automation system makes it possible to implement useful use cases such as:
◉ Track the number and quality of ongoing calls
◉ Monitor employees who joined an online meeting/standup
◉ Manage QoS parameters based on network capability needs
◉ User management (Admit, Mute, Disconnect)
What metrics and events can you collect and monitor:
◉ Call Disconnect
◉ Audio Settings
◉ Video Settings
◉ Network configuration
◉ Software update settings
◉ User interface interaction
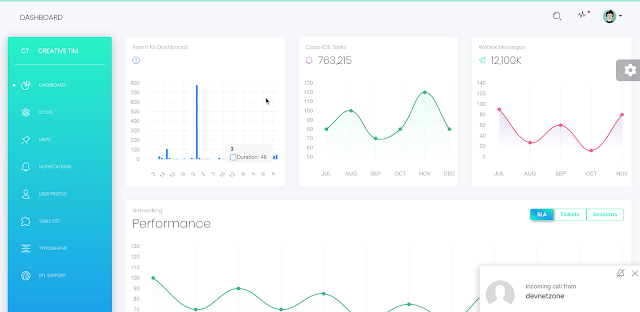
Example dashboard you can create using the templates and functions described in this blog.
Create your dashboard using functions and templates
To track these and other parameters, we can use the jsxapi library written in JavaScript. Accordingly, we will consider examples of functions and codes which will also be written in JavaScript. Everything we will examine can be integrated into ready-to-use templates (Angular, React, Vue) for visualization and data management.
In many cases, we will use WebSockets to track parameters quickly. You must subscribe to this data to receive parameters.
We first import the appropriate packages into the code
const jsxapi = require ('jsxapi');
Initializing WebSockets connection
this.wsconnection = jsxapi.connect (this.ip, {username: this.login, password: this.password});
Looking ahead, you should also remember to create a function that will close WebSockets connection and disable feedback listening for all listeners of the group.
Here’s what it might look like
closeConnection () {
this.wsconnection.close ();
this.feedbackGroup.off ();
console.log ('Connection closed');
}
Then, after creating necessary variables and functions, we will start them to collect and process information from devices
this.wsconnection.on ('ready', () => {
this.getCallHistory ();
// List of fuctions
});
Through jsxapi, you can run xConfiguration, xCommand and xStatus commands, and you need different methods to use them.
xConfiguration (sample)
this.wsconnection.Config.Audio.DefaultVolume.set(this.newVolume);
xCommand (sample)
this.wsconnection.command("Time DateTime Get")
.then((data) => {
if (data.status === 'OK') {
// process with data
}
});
xStatus (sample)
this.wsconnection.status.get("Network 1 IPv4 Address")
.then((history) => {
this.ipv4 = history
});
For online tracking of parameters, metrics, and different changes we need to register listeners.
Here’s a sample of listener that tracks changes of a device name
this.wsconnection.status.on('UserInterface/ContactInfo/Name', (newName) => {
console.log('SystemUnit Name', newName);
this.SystemName = newName;
}),
Here’s a sample of listener that tracks changes of number of active calls
this.wsconnection.status.on('SystemUnit/State/NumberOfActiveCalls', (newNumberCalls) => {
console.log('NumberOfActiveCalls', newNumberCalls);
this.NumberOfActiveCalls = newNumberCalls;
})
Bandle is used for mass subscription for various events
this.feedbackGroup = this.wsconnection.feedback.group([
// Register listeners for track changing
]);





0 comments:
Post a Comment